|
|
 |
Laying Out Frames: Introduction |
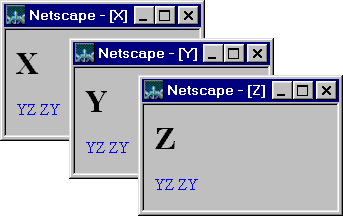
Consider three independent HTML document, x.html, y.html, and z.html, which when viewed separately appear as shown in Fig. 1. (For now, nevermind the code used to create these documents. Just assume that they appear this way.)

Fig. 1 -- Three HTML documents, x.html, y.html, and z.html, as they appear on a Netscape Navigator browser.
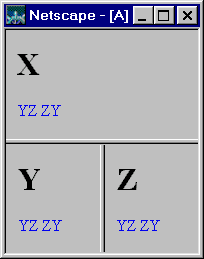
In this discussion, I will show how to create HTML code that divides a single browser window into three subwindow regions, each displaying a separate document, so that each of the above three documents can be simultaneously viewed. This is shown in Fig. 2.

Fig. 2 -- Three distinct HTML documents displayed in a single, frame-separated window.
Later, I will show how hyperlinks in one frame can be configured to update contents in other frames. In an example given later, we will program the hyperlinks YZ and ZY in each frame so that when they are selected, documents Y and Z will switch places.