|
|
 |
Targeting Frames: Introduction |
In the previous lesson, we discussed two kinds of documents: frameset (frame layout) documents and body (viewable content) documents. In an example, we used frameset documents a.html and yz.html to define frame divisions within the browser screen. The source code and frame structure for these frameset documents is rehashed in Fig. 1.
| filename | a.html | yz.html | ||||
|---|---|---|---|---|---|---|
| source code |
|
|
||||
| structure |
|
|
||||
(combined)
|
||||||
Fig. 1 -- Layout document source code and structure.
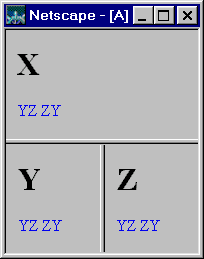
You may have noticed that the source code for these frameset documents contains links to body documents x.html, y.html, and z.html. These are just regular HTML documents that are viewable even in a browser that does not support frames. We concluded our example in Lesson 1 by laying out these three body documents into frames, as shown in Fig. 2.

Fig. 2 -- Three separate documents displayed in single window using frames.
So why does the title bar on the browser window shown in Fig. 2 contain the letter "A"? The answer is simple: Even though the browser is displaying three distinct HTML documents, the primary document is still the outermost frameset document, or the one that initially caused the frames to be created and loaded -- we're talking about a.html -- you knew that, right? -- and you can observe, looking back at the source code from Fig. 1, that the title "A" is indeed defined there.
Now, on with our mission. Our goal now is to program the hyperlinks "YZ" and "ZY", found in each of the three frames, so that when clicked, the positions of documents Y and Z and be swapped. For example, when the user selects any of the three "ZY" hyperlinks, the browser window will appear as shown in Fig. 3.
Although this sort of functionality is not entirely useful, it does make a good example for showing the relationship between hyperlinks and frames. Consider the implications of this hyperlink programming task:
Hyperlinks will take on a whole new meaning by the time you are done with this lesson! Before we continue, however, we will need to discuss hyperlinks in frames, hyperlink targets, and frame names.